Exploring Lightning Web Components with Lightning Chess
It’s been roughly three and a half years ago since Lightning Experience and Lightning components were released on the Salesforce platform. I can remember coming back from Dreamforce that year with a backpack full of exciting news around this whole new UI framework. It was at that time I decided to build Lightning Chess as a way to learn the new Lightning Component Framework. It was a great and fun way to learn and definitely the start of building many more applications and components in the years that followed.
Today we are at yet another exciting change when it comes to UI development on the Salesforce platform. A few months ago Lightning Web Components were released, the next generation framework for development in Lightning. Without any doubt the ideal opportunity to do some spring cleaning in the old and dusty code of Lightning Chess. Time to migrate Lightning Chess to the new framework!
It’s not just adding Web to the name
I believe it was around December last year that social media began buzzing about these new Lightning Web Components. My initial thoughts? Probably Salesforce rebranding their existing Lightning Component framework, basically adding web to the name. Yet, I soon discovered it meant so much more than that. With the Lightning Web Component model Salesforce is moving to open web standards for UI development on the platform.
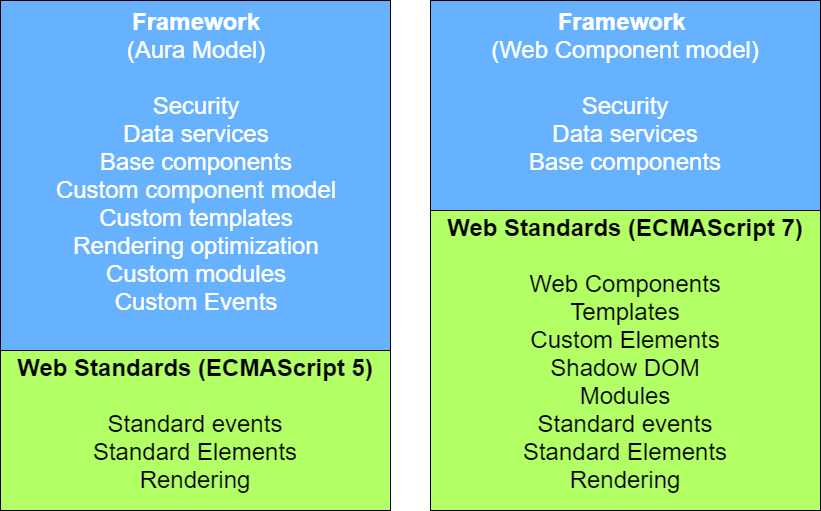
When you look at Lightning Components then you see that it is a heavy weight framework doing most of the work. Back in 2014 the available web standards did not deliver what was needed to build large scale modern applications. This meant that you needed a framework to fill the shortcomings of the open web standards. Modern web based applications are expected to be fast and dynamic, something hard to achieve using ECMAScript5 standards. Hence the creation of the Lightning Component framework based on the Aura programming model. The framework added the ability to create dynamic components which allowed for modular development on the Salesforce platform. Besides that, it also allows creation of templates, data binding, custom event system and services specific to the Salesforce platform.
I’ve been working with Lightning components from the very beginning, so believe me when I say it hasn’t always been a walk in the park. The first few months I experienced a lot of issues and on performance level I felt it could do better. As probably more iterations went over the framework it became more stable and more performant. Yet, you still had the limitation of the framework and old standards, we just needed something more.
This is where the Lightning Web Component programming model will come into play. In comparison to the aura model, LWC is making full use of modern open web standards based on ECMAScript 7. This is what is making LWC so exciting. Instead of putting all the heavy lifting into a framework you rely more and more on browser capabilities based on standards. This means that the component model, templating, data binding, eventing and rendering is now all based upon shared standards. What does this mean for the framework? Well, it’s no longer doing the heavy lifting. Instead, it simply adds an additional layer offering specific services on top of the standards.

This approach brings a few benefits to the Salesforce UI development. For starters, we will have a common component and programming model shared with other modern day frameworks such as Angular, React, … This means that the skills acquired by developing Lightning Web Components can be interchanged to the other frameworks. Since Lightning Web Component development is now based on shared web standards between frameworks it means that the skills acquired in those other frameworks can be easily transferred to Salesforce UI development as well. We will also see an increase in performance. We no longer depend on the framework which tries to fill the gaps on an old technology. Instead, we let the new standards, defined for web browsers, perform the core functionality. As we now move to standards it will be the standards that evolve and improve, not the framework.
The first steps with the new framework
Alright, the goal was clear: learn how to use the new and awesome programming model for Lightning. Getting started with something new? Where would a Salesforce professional have to go for that? Right, time to get started with those trails on trailhead. Great introduction into LWC, wished I had that 3,5 years ago when I first started with Lightning Components!
Trailhead is a great way to get started, but to really dive into it you need more hands-on experience and really get into the code. What better way to do that with my old friend Lightning Chess. As a short recap Lightning Chess is an application I built 3 years ago and well, like the name might suggest, it’s a chess game built on the Lightning platform. Lightning Chess allows different users to challenge each other for a chess game and play real time against each other.
Lightning chess 2.0
Comparing my first steps with Lightning components 3 years ago I must say there is a huge difference. When Lightning components first came out the whole programming model was new to me. The idea of separate, independent UI components working together with loosely coupled communication was a whole new architecture I had to learn and understand. With LWC it’s different. Architecture wise it’s pretty much the same. You still break down the application into smaller components and allow them to communicate through the use of events. So if you have already worked with Lightning Components before, know that the transition to Lightning Web Components can happen quite quickly. When looking at Lightning Chess it meant simply recreating the components in to web components.

So just copy paste the code then? I wish it was that simple, but unfortunately it never is. Architecture wise, it’s the same, but remember we are now using an entirely different framework based on modern web standards. That means things are bound to be different. The difference lies mainly in the syntax. For what you mostly have written for your Lightning Components there is an equivalent in web components. Sometimes it’s simply writing it in a different way, other times it’s rethinking the flow of your application to achieve the same result as before. So far I haven’t discovered anything major that required to change the whole implementation.
Here are a few key differences:
- A component now has two key files a .HTML and a javascript file
- Attributes are now declared within Javascript
- No more expressions in the HTML markup, all logic is contained within Javascript using getters
- You can now import functions, classes from other Javascript files, some of these functions are provided by the framework to perform callouts to Apex
- You no longer have a helper file but you can create custom Javascript services to export reusable functions
- Component events are replaced by standard custom events
- Application events no longer exist, you can use a custom service to achieve the same
- No more two way data binding. Values passed from the parent to the child are now read only
- …
All things considered, I found it very easy to make the switch to web components. Especially when you have an existing application or component. This allows you to convert your existing knowledge of the aura programming model into the web component model. Did I already mention it has an amazing benefit as well? You no longer have to write ‘component.get’ all the time to read an attribute’s value, simply heaven!
You can find the source code of Lightning Chess here.
What’s next?
Now that the basics are covered, it is time to put that knowledge into action by starting to write LWC for customers. Customer projects come in different shapes and sizes. You might start working on a brand new project with no legacy code or it might be that you work for a customer using Salesforce for a long time. This calls for different strategies when you want to start using Lightning Web Components. The easiest is a brand new customer where you have no legacy and no custom developments done in the past. Here it is a no brainer, start developing Lightning Web Components from the start.
Next is an org that still needs to switch to lightning, yes they still exist. Here it’s the same principle as with Lightning Components in the past. If it’s a completely new development, use a LWC. If the UI is visualforce and it still works within Lightning Experience, you can either leave it or still choose to convert to a LWC. If the visualforce doesn’t work within Lightning Experience then convert it to a LWC. A last possibility is an org where the switch to Lightning already happened and you already have several Lightning Components. No fear, Lightning components using the Aura model will still function as before together with the Lightning Web Components. So my take here is to write a LWC whenever possible from now on. You always have the choice to migrate old components to LWC as well.
This last scenario is not always that easy though. Looking at our own Rellex application for example, we have over 200 custom Lightning components. Migrating Rellex to Lightning Web Components would be a huge and costly endeavour. Additionally we have several components that are heavily used by other components, providing key functionality that will also be reused in future components. Important to mention here is the fact that you can use a Lightning web component from an Aura component but not the other way around. So no future web component would be able to reuse the existing functionality. These reusable components are the key components to migrate as they are the blocking point to start with Lightning web components today.
Lightning web components are the future of UI development on the Salesforce platform. Supported by the open web standard these should be your go to tool to build modern applications for your customers. Now it’s time to get started with the new components, if you haven’t done so already!
This article was written by Lieven Juwet